
今回はAviUtlの中間点について説明します。
AviUtlでは中間点という機能を使って画像や動画を動かしたり拡大することができます。
これを使いこなせば簡単なアニメーションを作ることができます。
今回は中間点の使い方を解説します。
②画像を自由に動かしたい
AviUtl中間点の使い方
中間点の環境設定をする

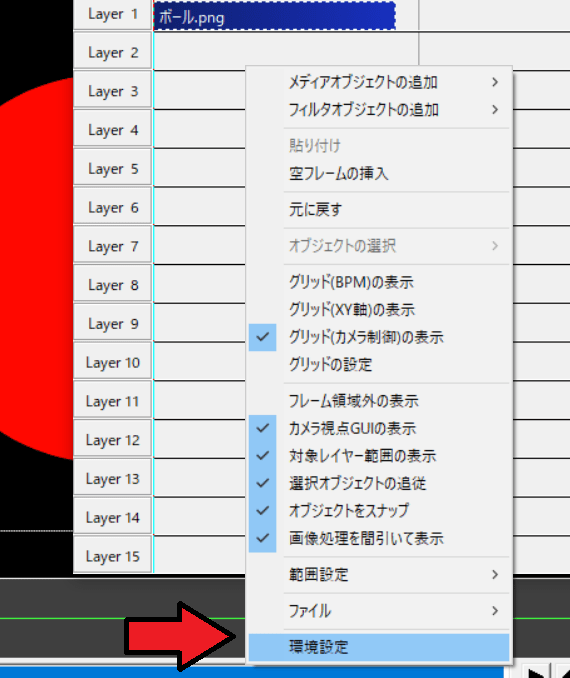
最初に中間点を使いやすくするために環境設定をします、タイムライン上で右クリック→環境設定をクリックします。

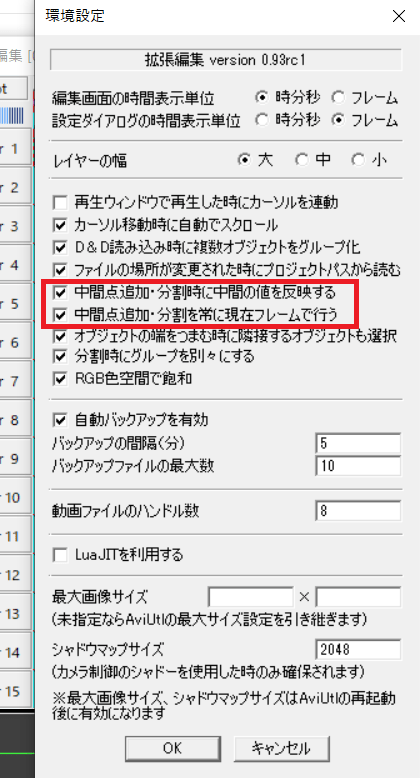
その後上の画像赤枠部分にチェックを入れます、特に中間点追加・分割を常に現在フレームで行うにチェックをしておけば、タイムラインの現在位置で中間点を追加できるので便利です。
チェックしたらAviUtlを再起動します。(いったんすべて閉じてまた開く)
中間点の使い方
中間点の追加方法

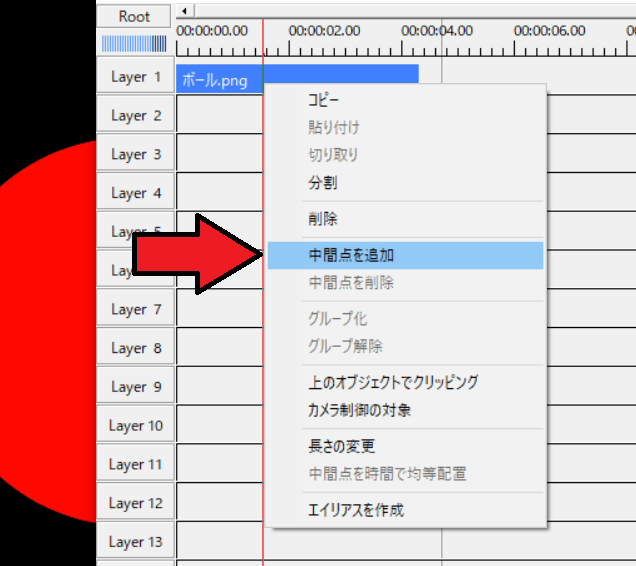
中間点を追加したい画像を選択して右クリック→中間点を追加を選びます。

すると赤いライン上に青い逆三角形のマークがつきます、このマークまでが中間点という意味です。
また、ショートカットでキーボードの[P]を押しても中間点を追加できます。
中間点の削除

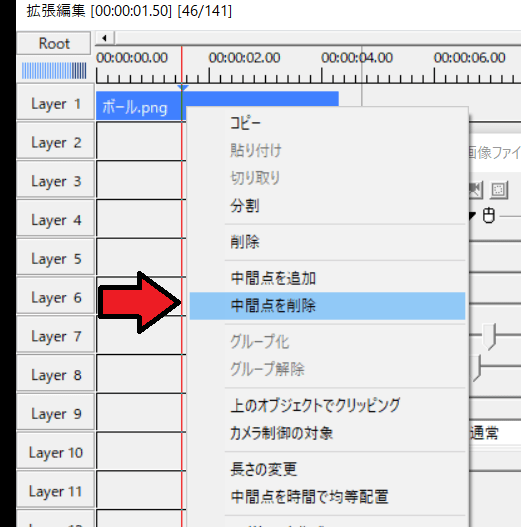
中間点の削除は選んだ状態で右クリック→中間点を削除を選びます。
中間点を均等配置

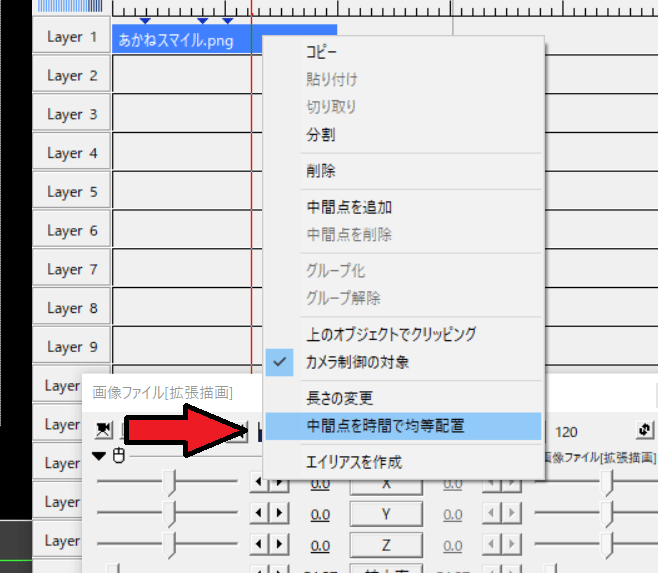
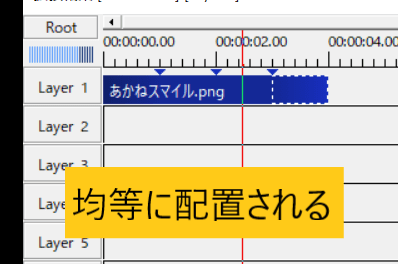
中間点をバラバラに配置しても画像すべてを選択した状態で右クリック→中間点を時間で均等配置を選べば均等に再配置されます。

このようになります。
区間の長さを変更する

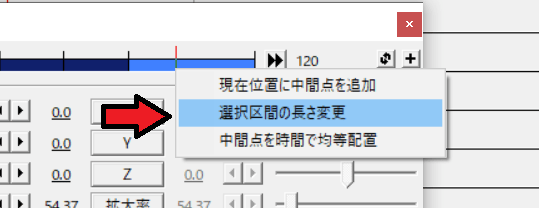
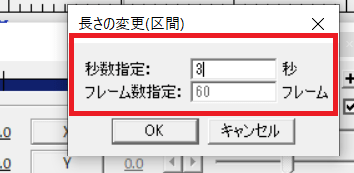
設定ダイアログ上の青いバーで右クリック→選択区間の長さ変更を選べば時間を細かく設定できます。

ここで中間点の区間を秒単位で指定することができます。
中間点の設定方法
画像を左へ動かして右へ動く設定をしてみます。
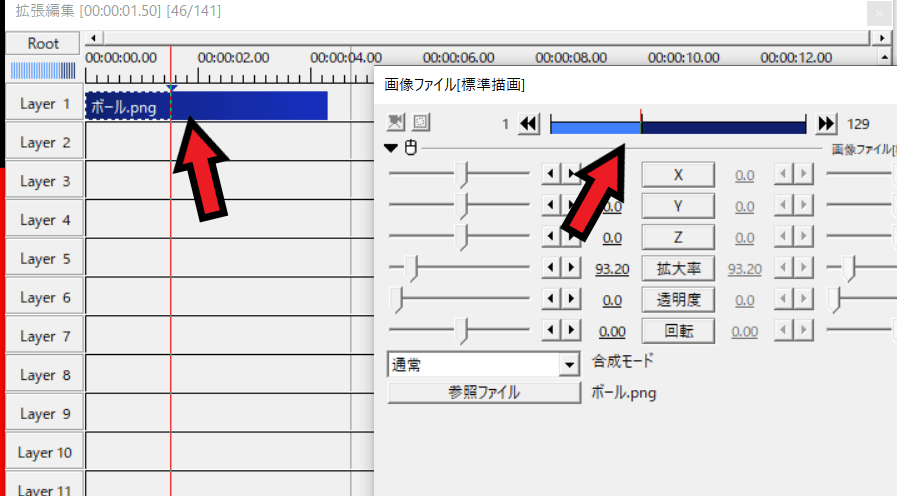
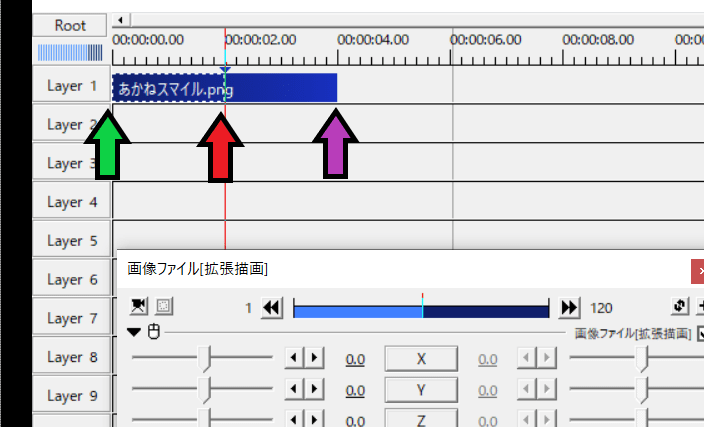
まず真ん中に中間点を1つ追加します。

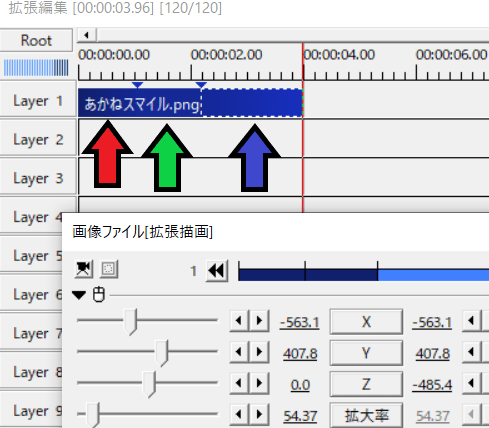
追加すると上の画像のような状態になるはずです、緑矢印から赤い矢印までが中間点までの区間、赤い矢印から紫矢印までが中間点を超えた区間です。

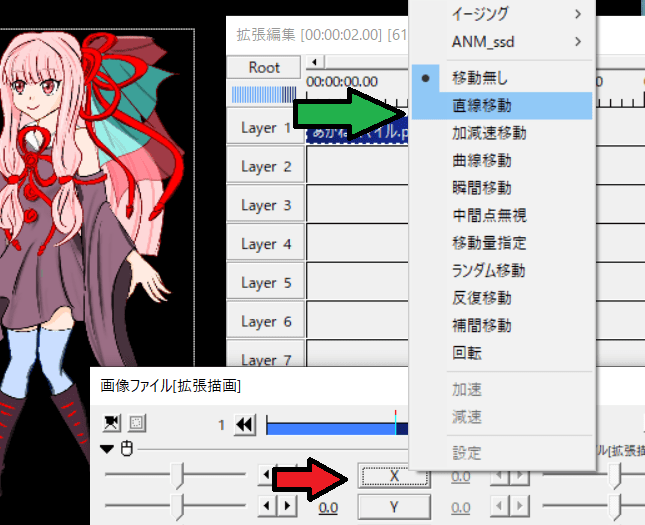
その後、画像ファイル上のxをクリックします(赤い矢印のところ)、そして緑矢印の直線移動を選びます。

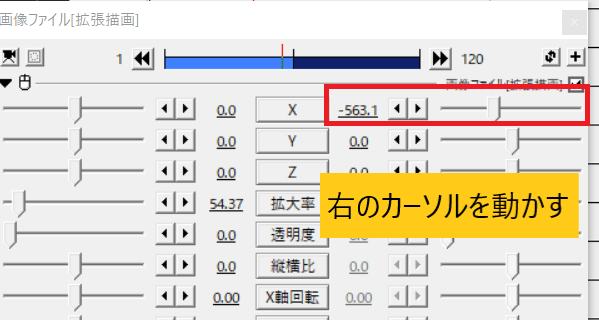
すると画像ファイル右側のカーソルを動かせるようになります。
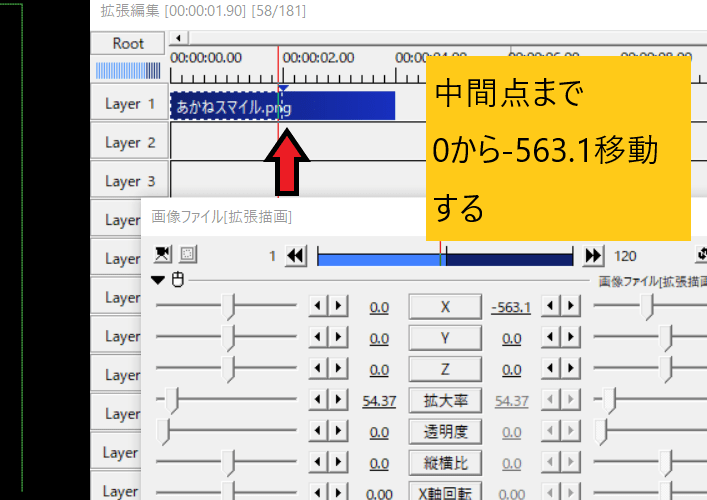
この右側の数値が中間点の位置を表しています。

今回の場合、左の数値が0、右の数値が-563.1なので、
中間点まで0から-563.1の距離を移動する設定になります。

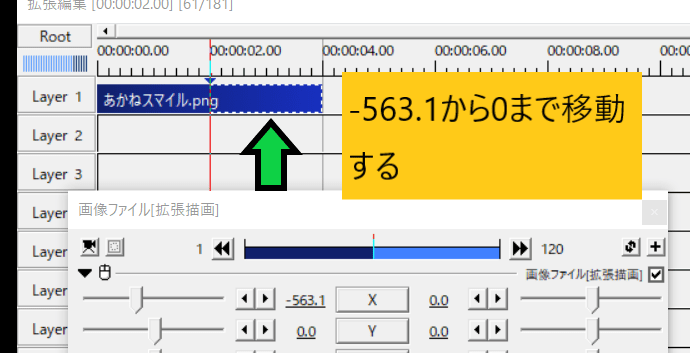
そして中間点を超えたら右側のバーだけ青くなります、これが中間点を超えた区間を表しています。
数値を見ると逆転していますね、そのため-563.1から0の位置まで移動するという意味になります。
実際の動きはこのようになります、-563.1移動したら0の位置まで戻っています。

中間点は複数組み合わせることができる

中間点は配置できれば何個でも追加できるので、複数追加して動きを組み合わせることができます。
今回は赤い矢印で左へ移動(Xを使う)、緑矢印で下へ移動(Yを使う)、青い矢印で拡大(Zを使う)、
という設定をしてみます。

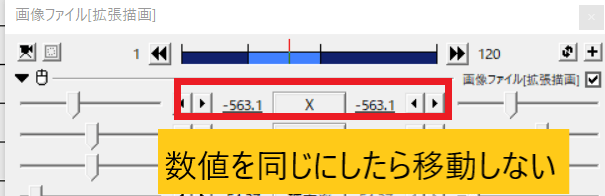
赤い矢印の区間を超えたらXで移動しないように設定しないと元の位置に戻ってしまします、その時は緑の区間で左と右の数値を同じにします。
数値を同じにすれば移動はしません。

中間点を組み合わせれば簡単にアニメーションを作れますよ。
まとめ
AviUtlは無料で使えるソフトですが、パソコンのスペックを満たしていないとフリーズすることがあります。
しかし高性能のパソコンは値段が高いので買いづらいですよね?
じつは高性能のパソコンを安く手に入れる方法があります詳しくはこちらから